El objetivo de este ejercicio es realizar una composición con un retrato tratado con cuatro de los elementos básicos de la expresión plástica: Punto, línea, textura y color (planos). Trabajaremos también el concepto tonal, los planos y líneas isótonas, las escalas de color, el trazado técnico de paralelas y emplearemos las TICs.
Realizar un retrato con la ayuda de plantillas es muy sencillo, y el resultado puede ser espectacular como estos ejercicios de años anteriores:
Realizar un retrato con la ayuda de plantillas es muy sencillo, y el resultado puede ser espectacular como estos ejercicios de años anteriores:
Para elaborar este ejercicio partiremos de una imagen de calidad que tenga una iluminación a 3/4 (en las que los volúmenes del rostro se definen mejor y el efecto es muy estético), imagen que trataremos con el editor de imágenes GIMP 2.8 (sofware libre con versión para Linux y Windows) para que nuestro trabajo sea más fácil de realizar (emplearemos el GIMP como una herramienta de simplificación de la imagen)
Buscando imágenes en internet he seleccionado esta fotografía de Simone Simons, mezzosoprano, vocalista de Épica (Al final de esta entrada os dejo un vídeo para que conozcáis su música).
Como ya hemos visto en clase, vosotros mismos seleccionaréis la imagen sobre la que deseáis trabajar, ya sea vuestro retrato o cualquier otro.
0. ABRIR LA IMAGEN CON GIMP
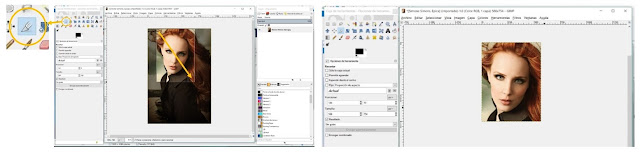
Con el botón derecho hacer clic sobre la imagen (que debéis tener guardada en el PC): pulsar con el botón izquierdo "Abrir con" y seleccionar "GNU Image Manipulation Program", observamos que se abren tres ventanas (que podemos redimensionar a nuestro gusto)
1. RECORTAR LA IMAGEN:
- Selección del área a recortar: Seleccionar la cuchilla de la caja de herramientas y manteniendo pulsado el botón izquierdo, deslizar el ratón sobre la imagen trazando la diagonal del rectángulo que queremos recortar (en la imagen: flecha amarilla). Observamos que se oscurece el resto de la imagen que se deshecharía. Al soltar el botón izquierdo se deja seleccionado el rectángulo (que podemos corregir y redimensionar moviendo sus esquinas).
- Recortar: Para eliminar el resto de la imagen basta con hacer click (con el botón izquierdo) sobre el rectángulo seleccionado.
2. CONTROL DE LA SATURACIÓN
Un color saturado es aquel que tiene un matiz puro, un color definido e intenso, bajar la saturación de un color es llevarlo al blanco y negro.
- En la pestaña de "Colores" seleccionar "Tono y saturación" (todo con el botón izquierdo)
- En la pestaña de "Colores" seleccionar "Tono y saturación" (todo con el botón izquierdo)
Se abrirá un cuadro de diálogo en el que podemos cambiar las propiedades de los colores: en nuestro caso modificaremos la saturación (en la imagen rodeado con un círculo naranja), manteniendo pulsado el botón izquierdo sobre la barra de control, deslizaremos hacia la izquierda, observando cómo va perdiendo el color la imagen hasta llevarla al blanco y negro. Seguidamente damos a "Aceptar" (señalado con círculo verde)
3. CURVAS DE VALOR
Para ayudar al programa a simplificar la imagen para nuestro ejercicio vamos a definir mejor los tonos (cada imagen tendrá que ser modificada según su iluminación y prácticamente en todas vamos a "dibujar" una especie de "S", tal y como vimos en clase)
De nuevo vamos a la pestaña "Colores" seleccionando esta vez "Curvas", aparece un diagrama que esquematiza la luminosidad al que le vamos a modificar su diagonal:
- Posar el ratón sobre un punto bajo (correspondiente a los tonos oscuros) y manteniendo pulsado el botón izquierdo deslizamos hacia abajo (en la imagen: flecha amarilla) observando que en la imagen resaltamos los tonos oscuros.
- Posar el ratón sobre un punto más elevado de la diagonal (equivalente a los tonos claros) y deslizarla hacia arriba (en la imagen: flecha turquesa) para aclarar más los tonos claros.
(Es aconsejable realizar varias modificaciones hasta lograr la que más se adecue a nuestro ejercicio definiendo volúmenes sin llegar a desdibujar o perder cierta naturalidad).
Seguidamente damos a "Aceptar"
4. POSTERIZAR
5. EXPORTAR
La posterización es una herramienta sencilla y directa que simplifica los colores o tonos reduciéndolos a planos tonales.
Una vez más en la pestaña "Colores" buscamos y seleccionamos "Posterizar"
Inmediatamente se produce la transformación de la imagen en una simplificación de tres tonos (siempre 3 por defecto) pero nosotros probaremos otros niveles de posterización a cuatro o cinco tonos para quedarnos con el más representativo. En esta imagen de muestra de la cantante Simone es recomendable quedarnos con el nivel 4. (Observad las diferencias de los resultados en la imagen)
5. EXPORTAR
Por último guardaremos el resultado obtenido haciendo click en "Archivo" "Exportar como",
...renombramos para no sobreescribirlo, y de nuevo "Exportar".
y ya tenemos nuestra base de trabajo en un archivo JPG, sólo nos queda imprimirlo y trabajar con la plantilla...
Este material didáctico puedes tenerlo también como documento en PDF descargable y gratuito:
"Simplificación de imágenes con GIMP" (Descargar aquí)
Otros ejemplos de imágenes posterizadas:
Esta entrada está elaborándose, en ella publicaré los trabajos más destacados de los alumnos de 4º ESO del presente curso 2015-2016.
 |
| Freddie Mercury, Audrey Hepburn, Viggo Mortensen (Aragorn) y Leo Jiménez. |
Esta entrada está elaborándose, en ella publicaré los trabajos más destacados de los alumnos de 4º ESO del presente curso 2015-2016.
Ahora os invito a descubrir este tema "Quietus" de Épica. Banda de metal sinfónico. Así trabajamos con música.
Espero que os guste!!
Nota importante: este material didáctico tiene copyright y está registrado.
Se realiza sin ánimo de lucro. Por favor, respeta la autoría.
Se realiza sin ánimo de lucro. Por favor, respeta la autoría.